私のブログは「wordpress(ワードプレス)」というオープンソースのブログソフトウェアを使っている。このソフトのおかげで表示がパソコン用とスマホ用が自動的に切り替わり両方で見やすいページになっている。
何故か?
ネットの世界はドンドン、パソコンからスマホの時代になっている。
正確には解らないが既にネットでは半分以上がスマホが占めていてホームページなどもパソコンよりスマホで見たり検索したりする比率が高くなっているようだ。
こんな世の中の変化に合わせてスマホに対応しているページが検索では優先される。だから企業のページは全てスマホにも対応されているページ作りが一般的になっているのだ。
「wordpress」というソフトも時代に合わせたものだと感じている。
十数年前から私の個人的なパソコン師匠は浦安市に住んでいる原瑞恵さんである。個人ホームページを作り情報発信していたが、その後に「wordpress」を勧められ導入してホームページやブログを「wordpress」で作って発信している。
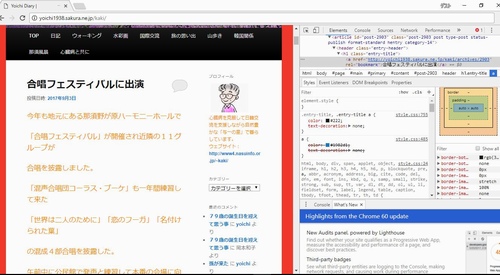
最近になり「wordpress」のCSSページがどのような記述なのか調査出来るツールがあるのでこの紹介を受け使い方などの指導を受けた。
またシンプルでカスタマイズしやすい「Simplicity(シンプリシティー)」というテーマを導入したほうが良いとの話があった。
今までの経緯からまずは使ってみたいので導入しページの変更していただいた。
現在のページが「Simplicity」を使ったものであり、少し自身で変更してみたが一部の表示は簡単に変更できた。
新しい試みはやってみれば簡単でであるが少し慣れる必要がありそうだ。
GoogleChromeでページを開きデベロッパーツール(要素の検証機能)でページを開くというびっくりするくらい便利な機能が表示された。
CSSなどの記述が道のように表示されるのかすぐに解るからウェブデザインをするときに非常に便利だ。
いずれもなるほど、なるほど・・と便利で使いやすい機能があることは解った。しかし解ってもプラグインソースを変更するのは私には至難の業である。
もっと頭の回転を早くしてソースを理解しないと使えない。
自分で出来るのか?せっかく教えて貰ったが無理だろうな<(_ _)>